Jobvite is a leader in the hiring solutions business, providing customers with the tools they need to recruit talent. In 2015 I was brought in as a consultant to lead the product definition and design on several new initiatives.
One of the great things about Jobvite is that they have a very close relationship with their customers. Part of the culture there is getting feedback from users early and often. We did numerous interviews and focus groups to understand the pain points our customers were experiencing. We built Personas, and identified key Use Cases. These were printed out and put up in a War Room.

It wasn't long before two major messages began to emerge.
- Recruiters were frustrated because Hiring Teams (Hiring Managers and Interviewers) were not responding on time - screening potential candidates, showing up for interviews, filling out interview evaluations, approving offers, etc.
- Hiring Teams (particularly Hiring Managers) were frustrated because they felt they did not know what was asked of them. They received a flood of emails, most of it not prioritized. Things changed constantly.
The result? Errors were made and hiring opportunities missed.
Hiring Teams are busy. They go from meeting to meeting and are seldom at their desks. We began to explore the idea of a native mobile app to help them manage their hiring activity. The app had to provide a simple way of reviewing information and responding quickly. The design we came up with was a simple list of the tasks the individul on the hiring needed to perform. The list was prioritized and dynamic. For example, an interview in 10 minutes took priority over screening a set of candidate profiles.
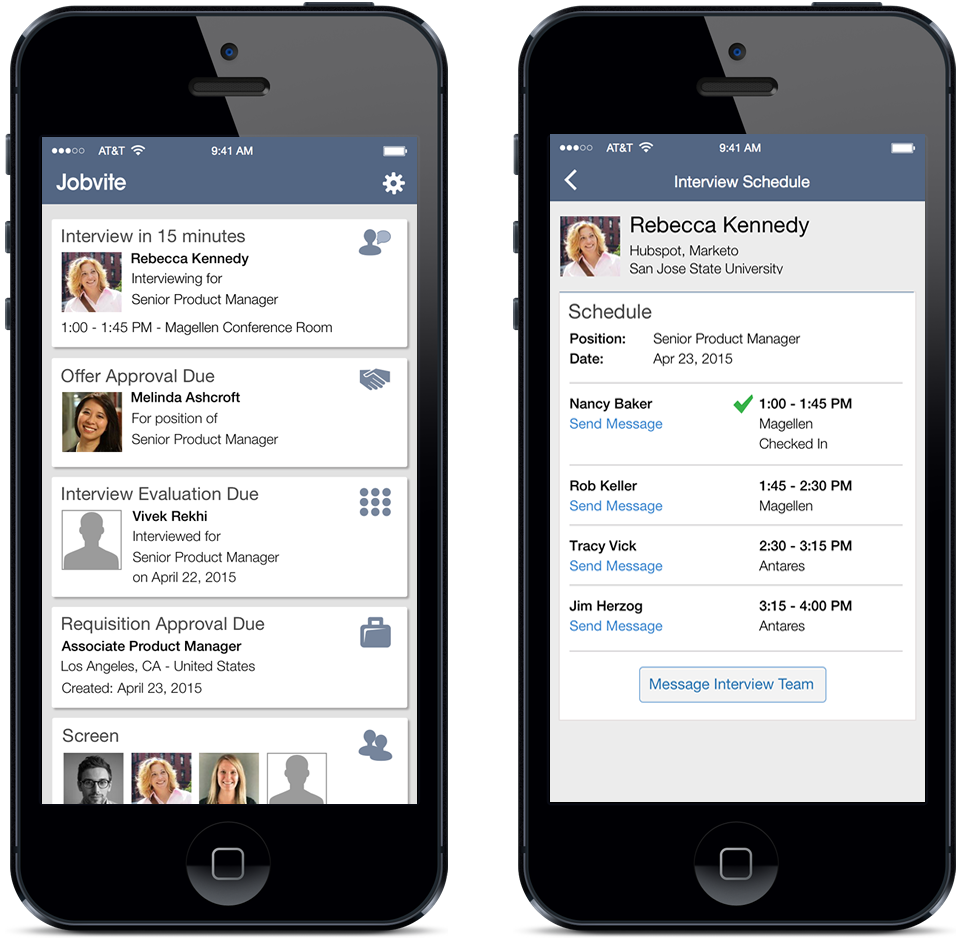
Below on the left, you see the design for the home screen. A person on the hiring team (manager, interviewer, approver, etc.) can see at a glance what they need to do, and the tasks can all be performed directly in the app. Certain events (such as an approaching interview) also generate a push notification.
On the right you see an example of an interview schedule. Interviewers Check In when they arrive at an interview, which lets the rest of the interview team know.

The designs were created in Sketch and an interactive prototype was built in Pixate. The design prototype was shown to potential users and iterated on based on feedback. Because the prototype ran natively on the iPhone, we were able to observe users as they interacted with it.
The prototype and user feedback also allowed us to prioritize which use cases were essential to support in Version 1, and which could be deferred to a later version.
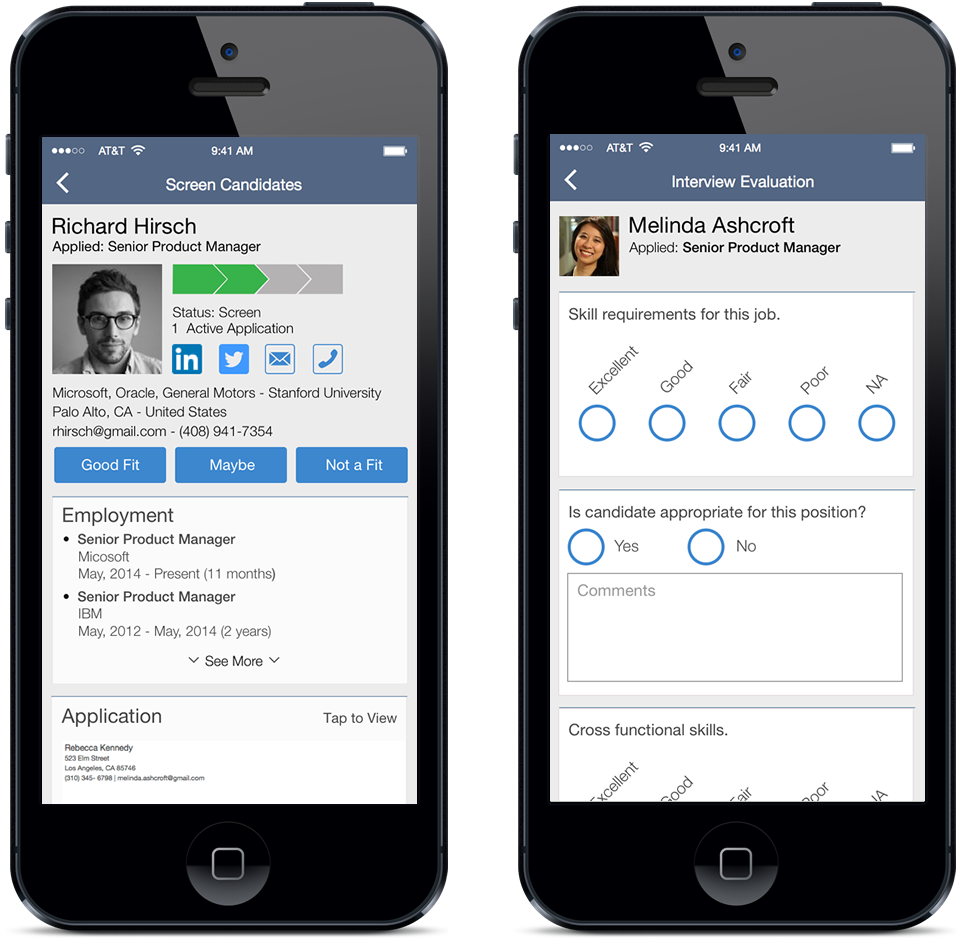
Below on the left you see the design for screening candidates. After making a determination (Good Fit, Maybe, or Not a Fit), the hiring manager swipes left to see the next candidate. On the right is an example of the mobile interview evaluation form.

Synqq is an early stage start up whose mission is to help busy professionals be prepared for meetings and to understand their business network. I was brought in as a consultant to help the company adjust it's direction, define product requirements, and design the user experience.
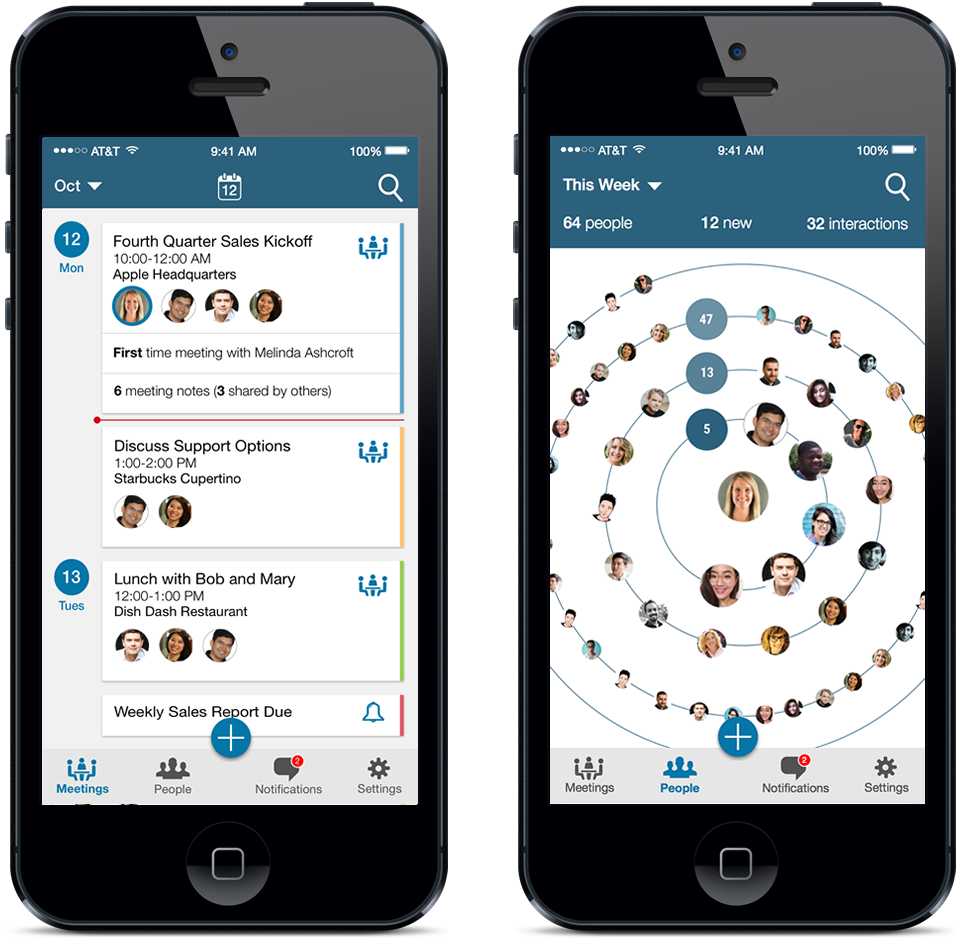
Below on the left, you see the home screen of the Synqq mobile app displaying a scrollable calendar of events. Tapping a card takes the user to meeting detail which has additional information (participants, location, meeting notes, company info, etc.), as well as the ability to take notes and perform other actions.
Below on the right is the People View, which displays insights about the people the user has interacted with during the selected period of time.

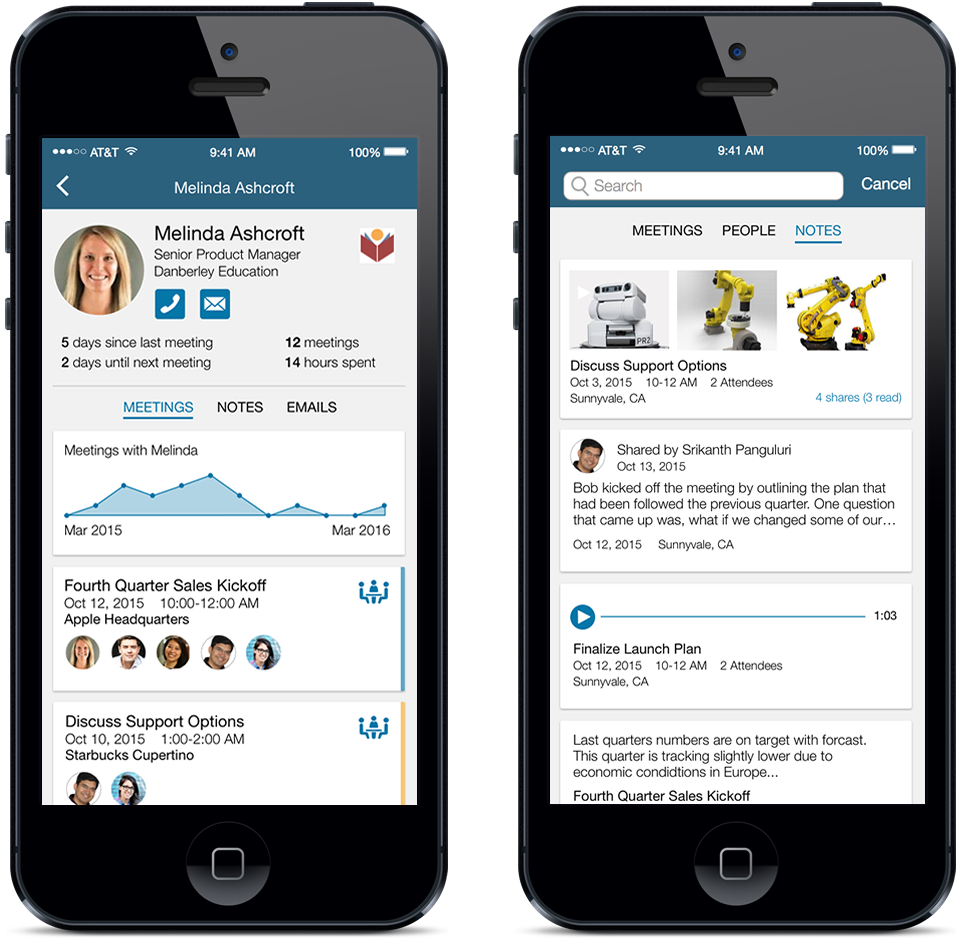
The Synqq app allows any business professional to be prepared as they go through their day. Below on the left, is an example of a profile, that provides information and insights regarding the interactions the user has had with the person. On the right is an example of Search Results. Synqq users can take notes (text, audio, and image) and then share them with others. In the case of a reoccurring meeting, the notes from all previous instances of the meeting are easily accessible.

As in the first case study, the designs were created in Sketch and an interactive prototype was built using Pixate. The prototype was shown to users of the product, as well as to potential investors in the company. Feedback was incorporated into the design. Vector assets for the actual product were generated directly from the Sketch files.